
Bildgenerator mit Puppeteer (Headless Chrome)
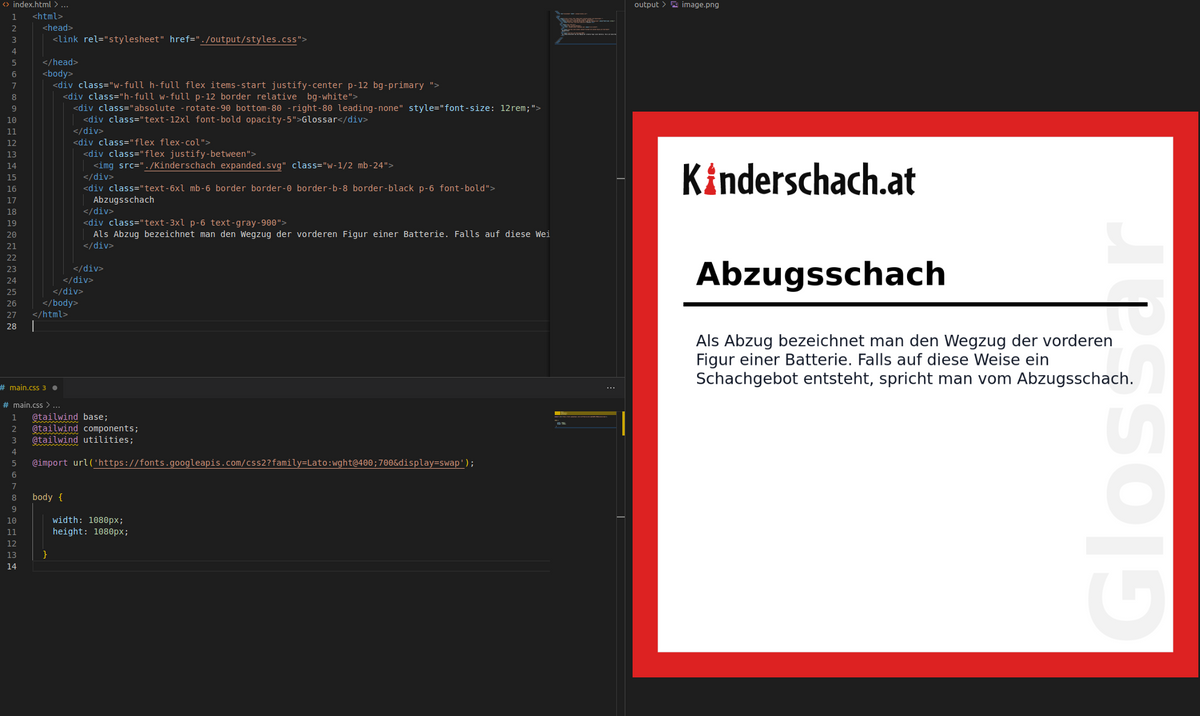
Durch meine Vorliebe für Webscraping habe ich häufig große Datenmengen, die man verwerten könnte. Eine Verwertungsmöglichkeit ist es, die Daten in irgendeiner Form als Bild zB auf Instagram zu posten. In der Vergangenheit hatte ich dazu InDesign und später ein Inkscape-Plugin verwendet, das csv-Dateien auslesen konnte. Oft fehlte mir dabei aber die Feinkontrolle über das Styling. Deshalb erstellte ich zu Testzwecken ein Programm, das Chrome headless aufruft, die Daten (mit CSS gestylet) anzeigt und dann einen Screenshot in der gewünschten Größe speichert. So lassen sich sehr schnell hunderte potentielle Bilder/Instagram-Posts erstellen, ohne sich über überschießenden Text große Gedanken zu machen. Auch Videos mit CSS-Animationen sind möglich.