
Google Drive Speicherplatz-Analyse
Wenn der Speicherplatz knapp wird, generiere ich gerne sogenannte Treemaps meiner Speichermedien. Auf Windows verwende ich dazu Wiztree, auf Linux den Disk Usage Analyze (Baobab). Auf Google Drive... bietet Google eine Liste mit den 50 größten Dateien. Man kann also nur schwer große Ordner voller vieler kleiner Dateien finden.
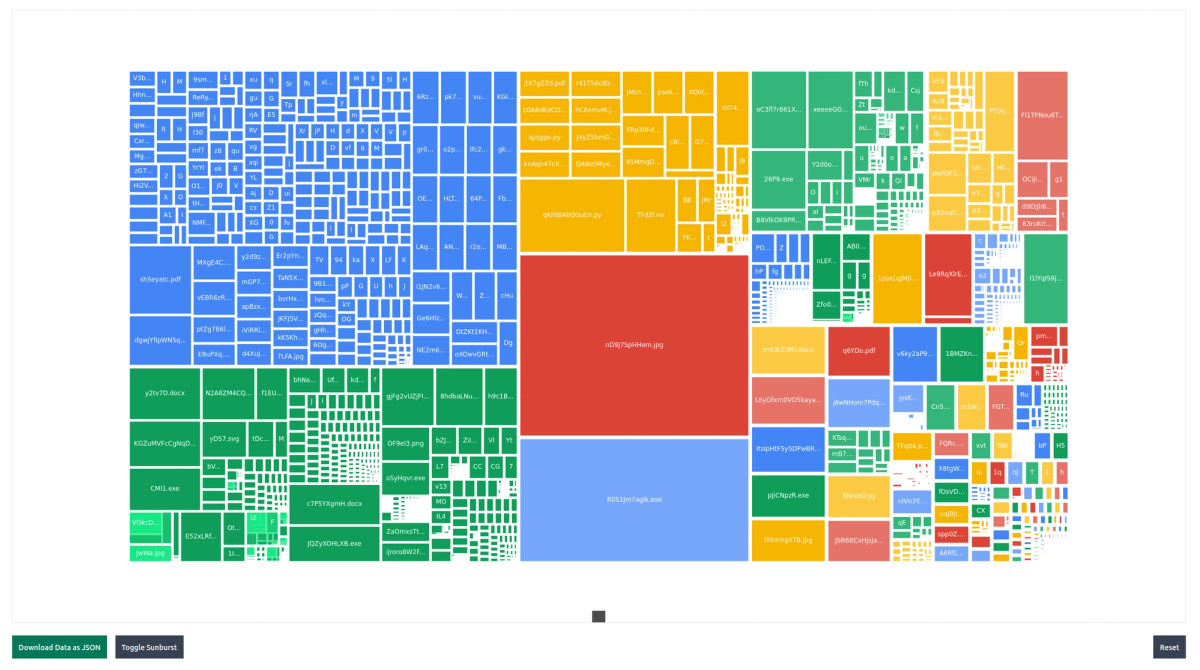
Praktischerweise lassen sich aber in nur kurzer Zeit alle gespeicherten Dateien über die Google Drive API abrufen. Ich schrieb daher eine Vue-Applikation, die genau das tut und den Speicherverbrauch über Apache ECharts anzeigt.
Das Auge löscht mit, also erstellte ich noch eine SVG-Animation mit Inkscape und GSAP, bei der sich das Drive-Icon in eine Treemap verwandelt. Eigentlich hätte ich lieber Anime.js für das SVG-Morphing verwendet, um das Projekt opensourcen zu können, doch wurde mir letztlich der Aufwand zu groß.
Ich hatte bereits Code geschrieben, der alle Pfadelemente in meiner SVG nach ID sortierte und zu Animationsgruppen zusammenfasste, als mir bewusst wurde, dass Anime.js offenbar nicht nur die gleiche Anzahl an Pfad-Vertices, sondern auch die gleichen Pfadbefehle benötigt, um die Formen sauber ineinander übergehen zu lassen. Wahrscheinlich müsste man den SVG-Erstellungsprozess laufend überwachen (wie hier beschrieben), um sofort auf Inkongruenzen aufmerksam zu werden.
Nachdem der Prototyp sehr gut funktionierte, ich aber nicht bei jedem Aufruf des Tools auf den Download aller Metadaten warten wollte, war es Zeit für ein erstes Refactoring. Mir gefiel das Konzept, für jeden Datei-Hoster eine eigene Vue-Komponente zu erstellen, die dann nur mehr zentral registriert werden muss, um in das Tool eingebunden zu werden. Auch der Import von zuvor gesicherten JSON-Dateien wurde so zur eigenen Komponente.

Zudem erstellte ich für alle wesentlichen Komponenten Tests mit Vitest und vue-test-utils.
Da das Umschalten zwischen Diagrammtypen in echarts recht leicht von der Hand geht, fügte ich außerdem die Möglichkeit hinzu, zwischen Treemap und Sunburst-Diagramm zu wechseln.


Letztlich wollte ich die Seite ansprechender gestalten, da die Wartezeiten bei der API-Abfrage doch recht lang werden können. Die Startseite erhielt daher eine Three.js-Animation, die der Maus folgt. Alle Design-Elemente sind in den Google-Farben gehalten.

Die App ist natürlich auch komplett responsive.
